Properties
Connector and integration properties provide options for integration configuration. Connector properties act as a template, outlining the settings that any integration built on that connector can support. Integration properties then apply those settings to a specific instance, allowing users to tailor the integration to their requirements.
Connector Configuration
Say that we want to add a webhookSecret as a Connector property, here's how you could define that for a Connector:
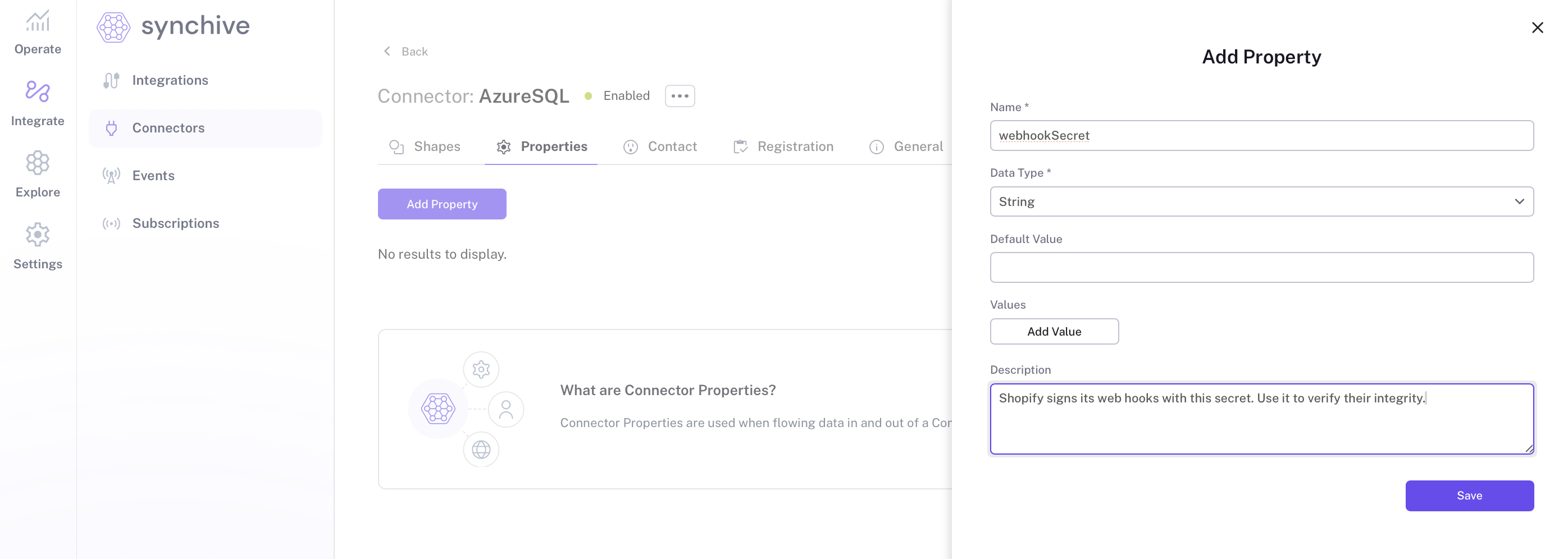
- Navigate to the properties tab on the Connector's page.
- Add a new property, for example,
webhookSecret, specifying its data type as String.

Adding values doesn't make sense here, as the Connector shouldn't know the list of secrets which are available. Values can be useful if there are a known set of possible values for a given property.
Integration Configuration
-
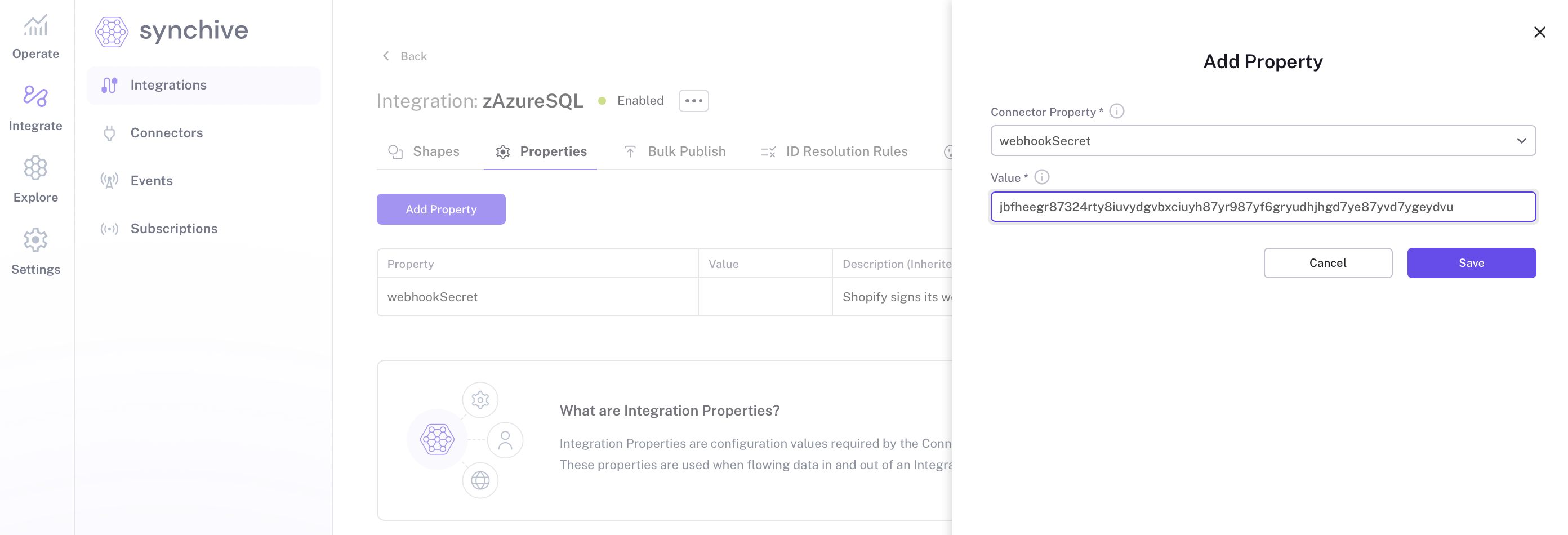
Navigate to the properties tab on the Integration page.
-
Add the
webhookSecretproperty and specify its value as needed.
Using Integration Properties in a Connector
The Integration Properties will then be available when requesting the Integration configuration from SyncHive.
GEThttps://{synchive_url}/v1/integrationExample response:
{
"integration": {
// ...
},
"contact": {
// ...
},
"shapes": [
// ...
],
"propertyValues": [
{
"name": "webhookSecret",
"value": "3tuCsUi3zopbxWmuqFDe"
}
]